Draw.ioをGitHub管理して画像を埋め込む
はじめに
ブログなどのMarkdownドキュメントにフロー図などを書いた画像を埋めたいなぁと思っているときに、Draw.ioで画像拡張子(png/svg)で編集情報を保持したままで管理できるということを知りました。
ということは、ひょっとして埋め込み画像を直接編集して Gitなどでバージョン管理も出来るのでは?と思い至り試してみました。
何が嬉しいの?
- ドキュメントに埋め込んだ画像の更新のためにエクスポート・アップロードをしなくて良くなる。
- Draw.ioはローカルで編集できるのでGit管理ができる。
環境
- VS Code
- Draw.io Integration
書かないこと
- Draw.ioの具体的な使い方
やってみた
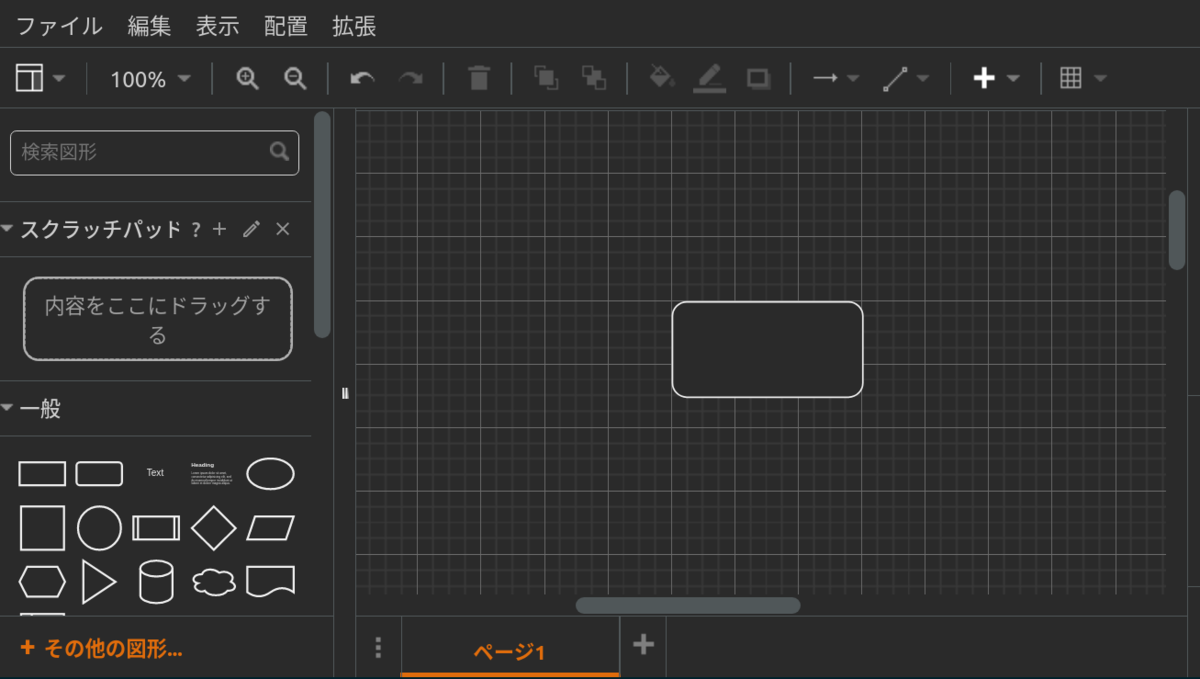
Draw.ioファイルを作成
新規ファイル作成するときに拡張子を.dioで作成したら Draw.ioファイルとして認識してくれます。
何か描きます。

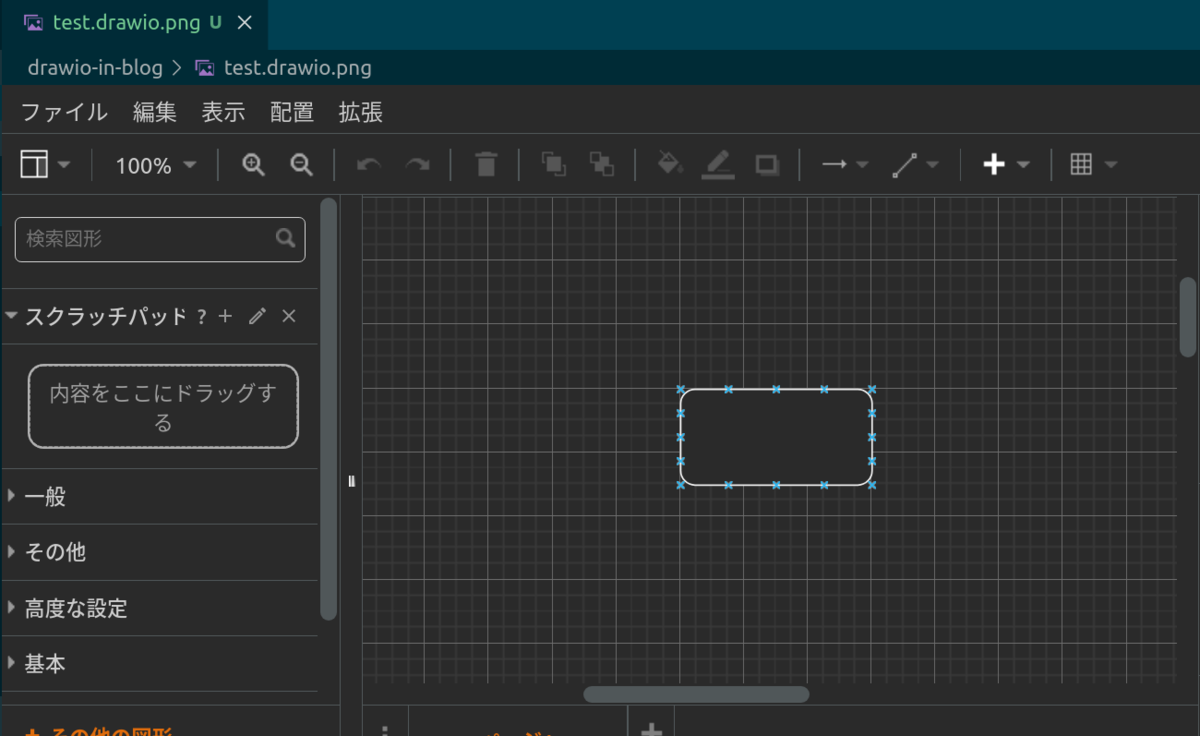
画像形式に変換
[ファイル] > [Convert ...] > [.drawio.svg]
変換したら、svgファイルとしてVS Code上表示されますが 改めてVS Code内で ファイルを開きなおすと ちゃんとDraw.ioファイルとして表示されます。
変わったのは拡張子だけ、という感じ(実際は画像ファイルに Draw.io用の情報が埋め込まれている)

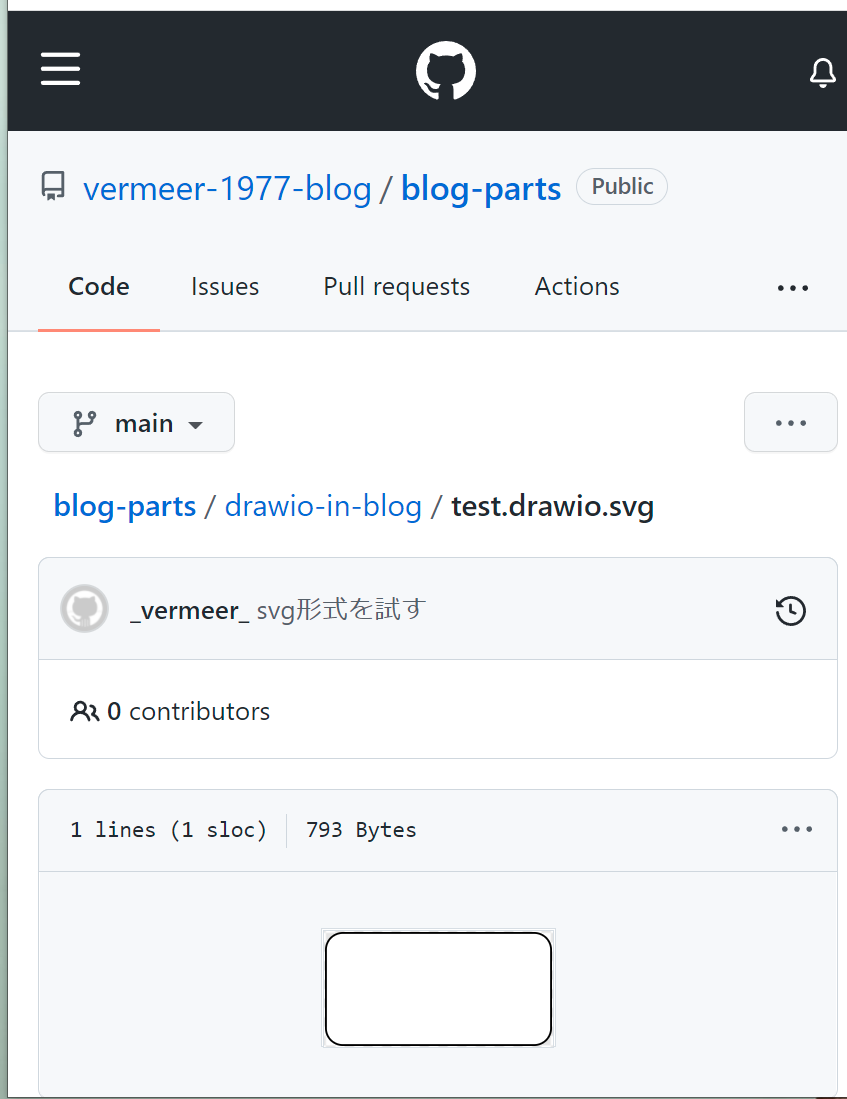
GitHubに上げて確認
ちゃんと画像として読み込めていることも確認。

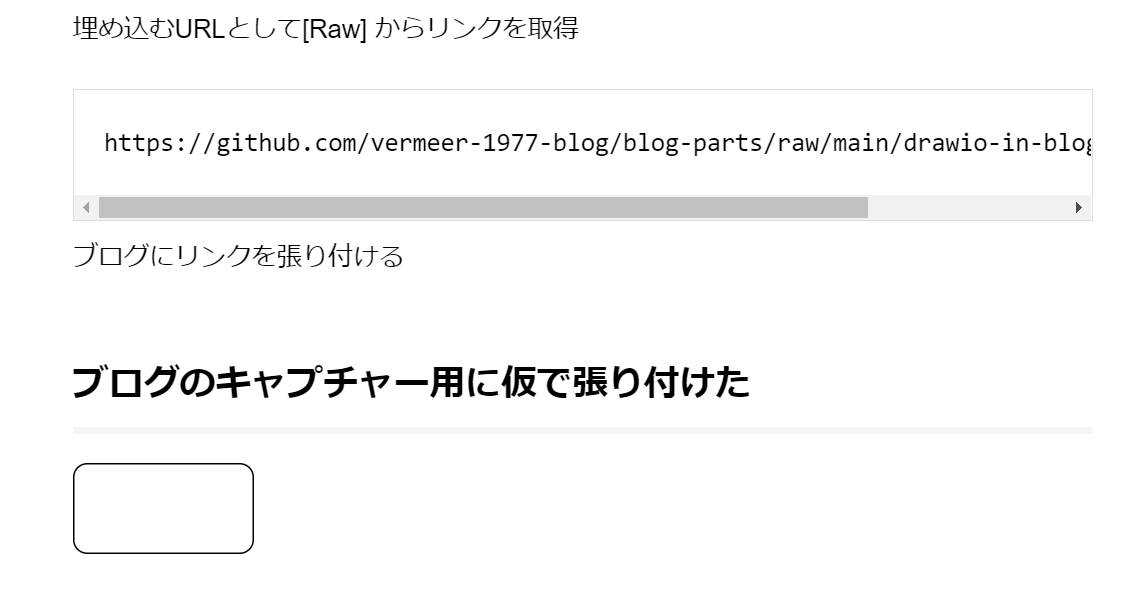
ブログなどに埋め込む
埋め込むURLとして[Raw] からリンクを取得
https://github.com/vermeer-1977-blog/blog-parts/raw/main/drawio-in-blog/test.drawio.svg
以下は、更新編集前のブログにリンクを貼った状態。
ちょっとごちゃついているけど、こんな感じで画像としてブログでも確認できる。

Draw.ioファイルを更新してGitHubに上げる
以下の画像は上述の手順で更新した GitHub管理下のDraw.io(svg)
上記の通り、自動で更新される。
参考
https://tech.fusic.co.jp/posts/2021-06-15-vscode-draw-io-integration/
https://zenn.dev/kaakaa/articles/qiita-20200728-ff9ab5933cc0fb6fd8d8
さいごに
既存のDraw.ioファイルを変換しても同じことが出来ると思います。
これまでは GoogleDriveで お絵描きをして公開設定をしてリンクを貼っていましたが、これでブログ(に限らず)Git管理下に置けそうです。
Draw.ioはオフライン編集が出来るので、色々とやれることは多そうです。
シーケンス図やクラス図を書くときに、PluntUMLを使ってテキストベースでGit管理をして、それをそのまま画像変換するWebサービスみたいなものがあるのは見たことがある気がします。
もちろんそういうアプローチも良いと思いますが、お絵描き系は やっぱりGUIで描画できるのが直観的で私はDraw.ioの方が好きです*1。
あと、Draw.ioはXML形式で構造的にデータを保持しているのでプラグインとかアドオンとか何か情報取得をするときにやりやすそうな印象も受けました。
*1:PluntUML 毎度毎度 入門と中退を繰り返して一向に履修も卒業も出来る気がしないヨワヨワです